Bí quyết cần lưu ý khi thiết kế website dành cho doanh nghiệp nhỏ
Khi mới thành lập và ra mắt trên thị trường, các doanh nghiệp thường không có vị thế cạnh tranh và chưa có tệp khách hàng cụ thể. Do đó, việc thiết kế website doanh nghiệp bắt mắt, hấp dẫn để thu hút khách hàng và giúp gia tăng sự chuyển đổi khi người dùng truy cập là điều cần thiết. Mặc dù, việc thiết kế website thường tốn nhiều chi phí nhưng mọi thứ sẽ dễ dàng hơn nếu doanh nghiệp biết được mẹo dưới đây.
1. Chọn phông chữ thân thiện với người dùng
Hiện nay có rất nhiều phông chữ thú vị và hấp dẫn để bạn lựa chọn và làm đẹp trang web. Hãy chọn lựa cho website của mình những font chữ dễ nhìn, dễ đọc và phù hợp với nhận diện thương hiệu của bạn. Có rất nhiều nơi để bạn có thể lựa chọn phông chữ phù hợp với giao diện và thương hiệu của mình như Canva Font Combinations, Fonts In Use hay Google Fonts.
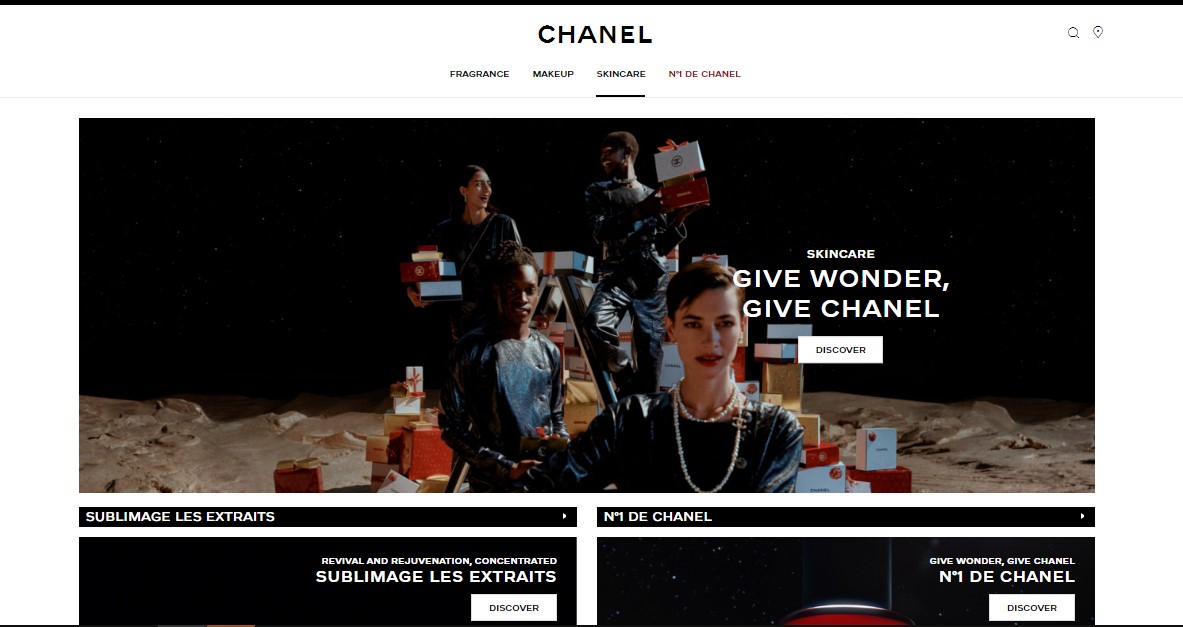
Ví dụ: Phông chữ Couture của Chanel được sử dụng trên Logo và các yếu tố văn bản khác để tạo sự đồng nhất về hình ảnh, giúp đảm bảo người truy cập có trải nghiệm nhất quan khi ghé thăm trang web.

Phông chữ Chanel mang lại trải nghiệm nhất quán cho người dùng
2. Bám sát bảng màu chủ đạo của doanh nghiệp
Màu sắc rất quan trọng trong thiết kế website doanh nghiệp và có thể thay đổi nhận thức của người dùng về trang chủ của bạn. Một nghiên cứu từ Đại học Loyola ở Maryland cho thấy màu sắc làm tăng khả năng nhận diện thương hiệu lên tới 80%.
Vậy nên, để tối đa hóa hiệu quả của website, bạn hãy bám sát màu sắc thương hiệu và triển khai bảng màu nhất quán trong toàn chiến lược tiếp thị và trang chủ.
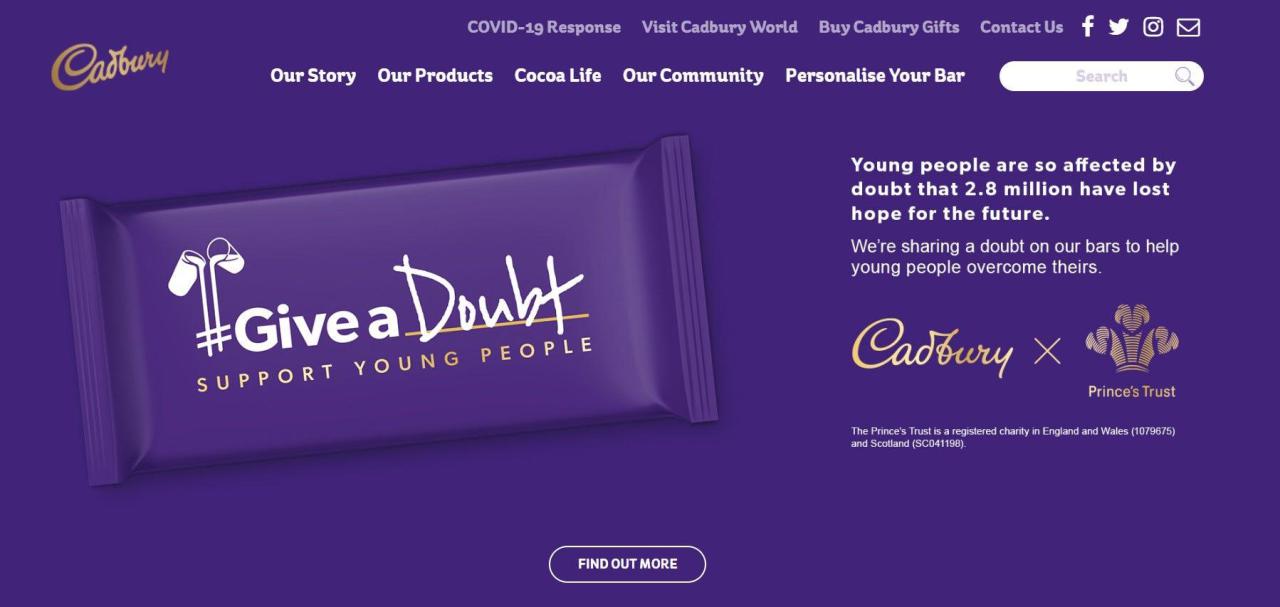
Ví dụ: Trang chủ của Cadbury có màu tím, giúp người dùng dễ dàng gợi nhớ đến bao bì sản phẩm sản phẩm.

Trang chủ Cadbury được thiết kế tương tự như màu vỏ ngoài của sản phẩm
3. Sử dụng hình ảnh có chất lượng cao
Đối với một trang web, đặc biệt là trang web bán hàng, bán sản phẩm thì cần đặc biệt chú trọng tới hình ảnh. Vì khi người dùng không thể nhìn thấy trực tiếp, chạm vào và dùng thử sản phẩm thực tế trên trang. Vậy nên để thu hút sự chú ý của khách hàng thì bạn cần đảm bảo hình ảnh tải lên của trang web là những hình ảnh có chất lượng cao, đẹp và nổi bật để có thể thu hút sự chú ý của người dùng.
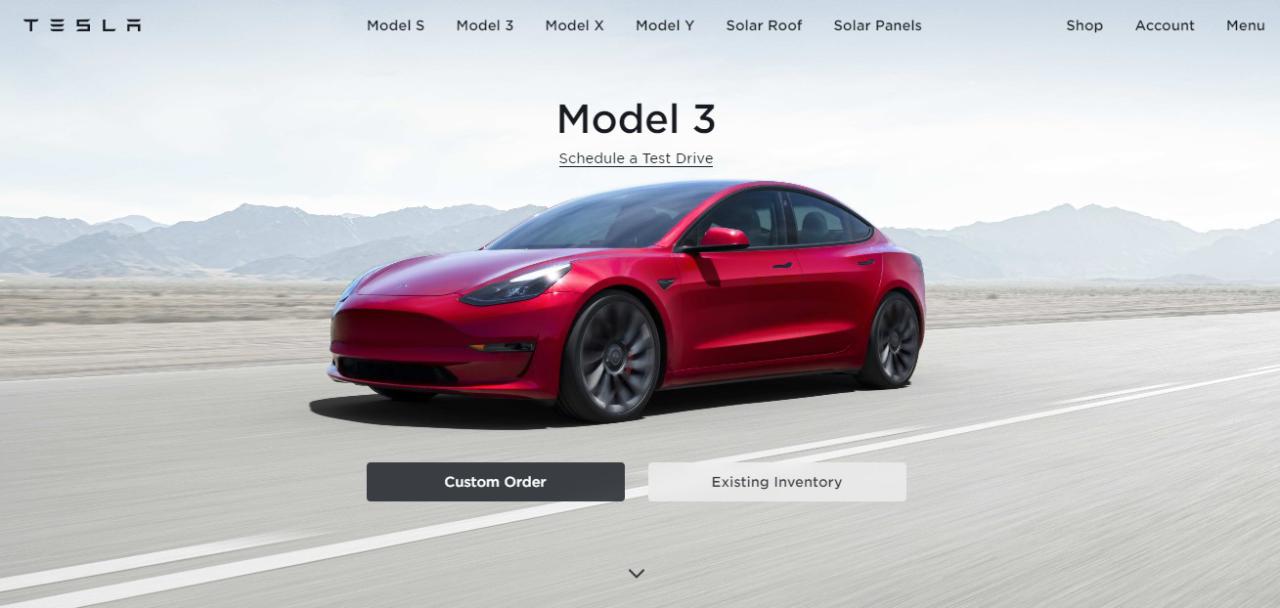
Ví dụ: Trang chủ của Tesla có những hình ảnh hấp dẫn về ô tô, mái nhà năng lượng mặt trời và các phụ kiện của hãng. Điều này đảm bảo người xem có thể tưởng tượng mình đang sử dụng sản phẩm thực tế, ngay cả khi họ chỉ nhìn thấy sản phẩm đó ở trên màn hình.

Sử dụng hình ảnh chất lượng cao khi thiết kế website doanh nghiệp
4. Không quên tối ưu hóa cho thiết bị di động khi thiết kế website doanh nghiệp
Theo thống kê, trên thế giới có hơn 7,1 tỷ người sử dụng di động. Trong số này, có hơn 50% số người dùng điện thoại và có nhiều khả năng sử dụng trang web trên điện thoại để mua sắm thay vì tải ứng dụng về. Do đó việc tối ưu hóa trải nghiệm người dùng khi sử dụng trên điện thoại rất quan trọng nếu bạn không muốn bỏ lỡ một lượng khách hàng lớn.
>>> Xem thêm: Tối ưu hoá tốc độ tải trang trên thiết bị di động
5. Làm nổi bật lời kêu gọi hành động (CTA) của trang web
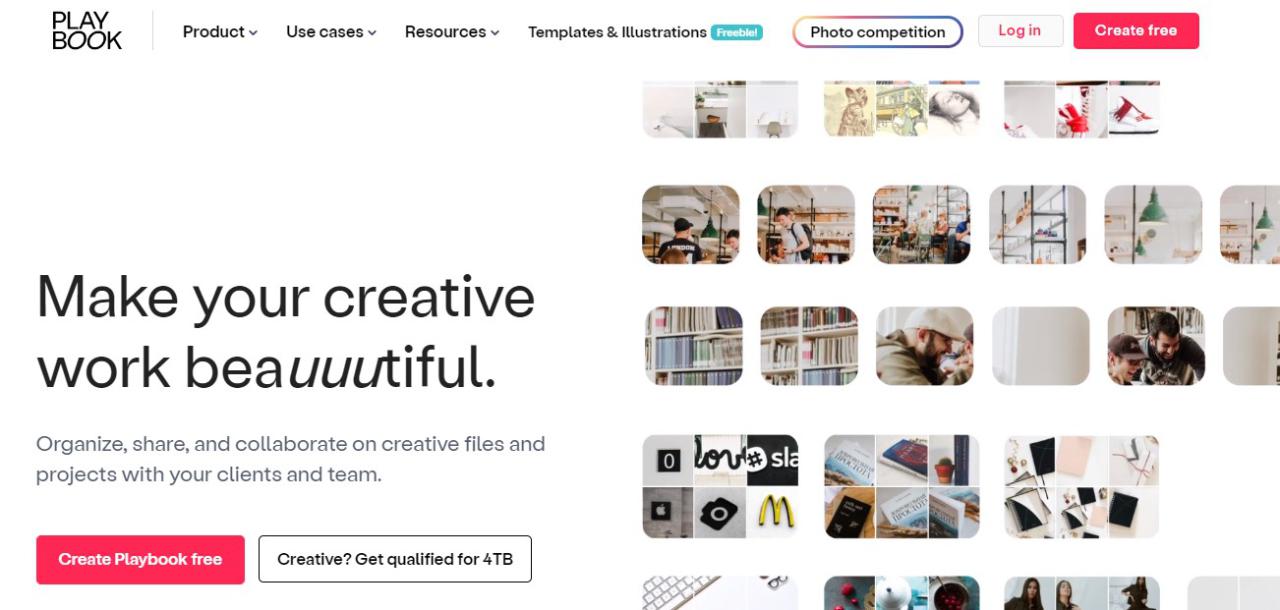
Một trang web đẹp sẽ khiến mọi người dừng lại và nhìn chằm chằm nhưng bạn đừng quên tích hợp lời kêu gọi hành động (CTA) để nhắc người dùng thực hiện bước hoặc hành động tiếp theo trong việc hoàn tất trải nghiệm mua sắm của họ. Đặc biệt, bạn đang muốn bán một sản phẩm hoặc dịch vụ, thì đó là một trong những yếu tố quan trọng nhất sẽ dẫn đến chuyển đổi trang web.

CTA được thiết kế nổi bật của Playbook giúp thu hút sự chú ý của khách hàng
6. Sử dụng nhiều Blank Space
Khi bạn đã đặt tất cả các elements cần thiết của trang đích (Landing page), thì tiếp theo bạn hãy nghĩ đến Blank Space (hay khoảng trống). Bởi khi bạn đặt các khoảng trống xung quanh các thành phần của trang web để người xem có những khoảng nghỉ khi tiếp nhận và xử lý thông tin. Thực hiện đúng, bạn sẽ có thể chuyển hướng sự chú ý của người trải nghiệm tới những yếu tố, hình ảnh quan trọng trên trang web của bạn. Nhờ đó, bạn cũng sẽ tránh được trường hợp trang đích quá lộn xộn khiến người dùng không thể xử lý thông tin và chẳng đem lại được dấu ấn đặc biệt sau khi xem website.
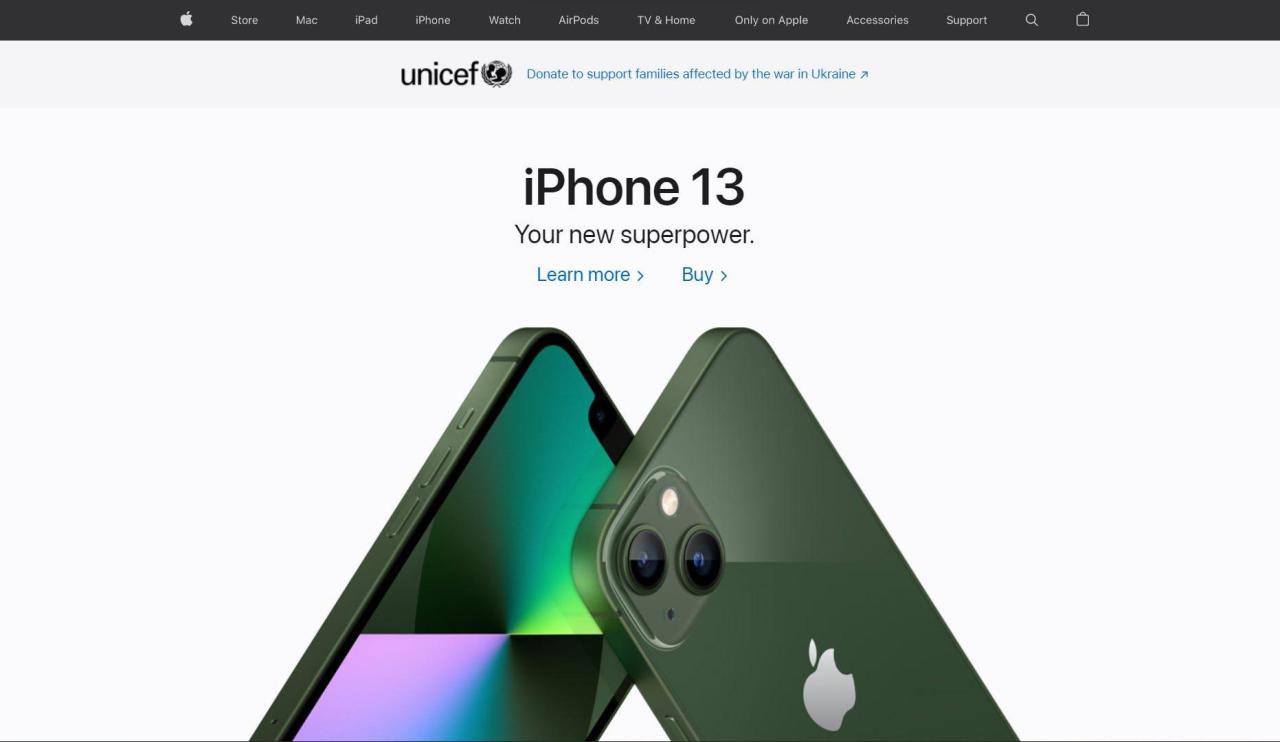
Ví dụ: ảnh sản phẩm của Apple được bao quanh bởi khoảng trắng, vì vậy người xem sẽ bị thu hút một cách tự nhiên vào iPhone của hãng.

Sử dụng khoảng trắng giúp làm nổi bật được sản phẩm
7. Giữ điều hướng cho trang web của bạn dễ dàng
Khi bạn điều hướng qua một trang web, hãy đánh giá xem thử rằng có thể dễ dàng tìm thấy thông tin mình cần hay không?. Nếu không, khách truy cập sẽ rời khỏi trang ngay lập tức khi không tìm thấy được thông tin mong muốn. Vậy nên đây cũng là một mẹo hay khi thiết kế website doanh nghiệp là tích hợp kiểu điều hướng đơn giản và dễ hiểu trên tiêu đề trang web.
Ví dụ: Khu nghỉ dưỡng trượt tuyết Avoriaz có một trang web với hình ảnh 360 độ sống động về khách sạn của mình. Ngoài ra còn có các nút cho các gói, chỗ ở, danh bạ và menu ở phía bên tay phải giúp khách du lịch dễ dàng khám phá những gì điểm đến cung cấp.

Trang web Avoriaz có nội dung phong phú nhưng vẫn giữ được sự điều hướng tốt
8. Tránh sự lộn xộn trên trang web
Theo tâm lý của người dùng khi mua sắm: Khi người dùng có quá nhiều sự lựa chọn, họ sẽ mất nhiều thời gian hơn để đưa ra quyết định. Và trong thiết kế web, điều này có nghĩa là khách truy cập có thể khó đưa ra quyết định chẳng hạn như đăng ký email hoặc mua sản phẩm. Do đó, một trang đơn giản hơn, có thể giúp khách truy cập dễ dàng lựa chọn.
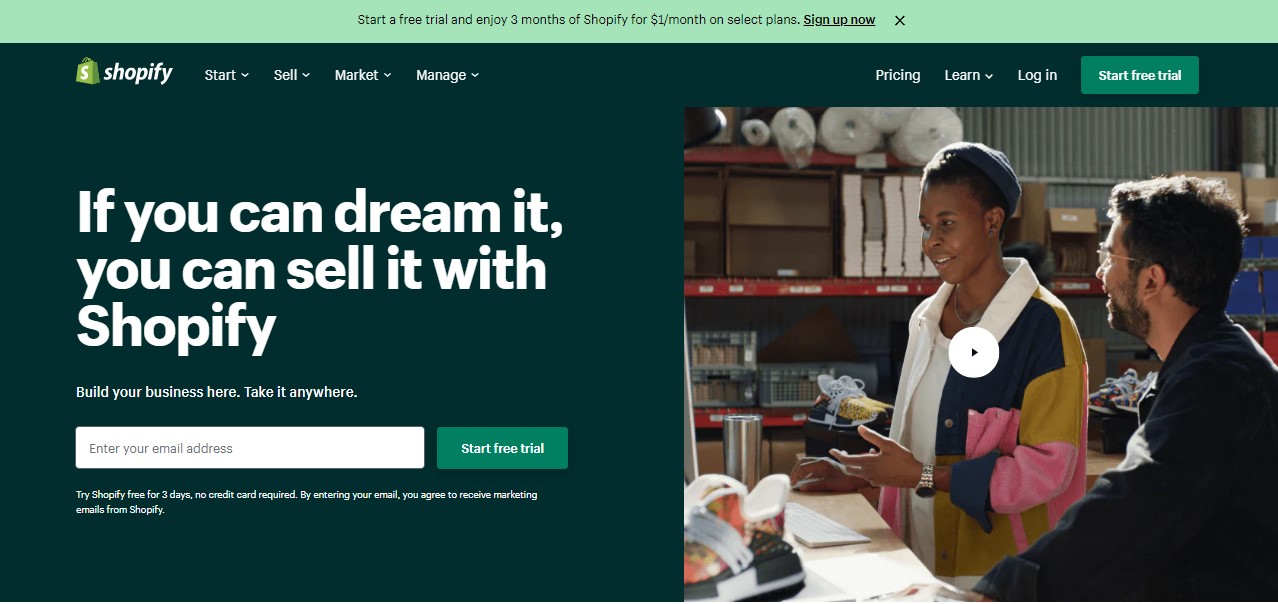
Ví dụ: Khách hàng của Spotify muốn dùng thử miễn phí thì chỉ cần tới trang đầu tiên và điền thông tin.

Tránh sự lộn xộn trên trang được Shopify thực hiện một cách rất tốt
9. Lựa chọn các tiêu đề hấp dẫn
Tiêu đề là thứ đầu tiên mà khách hàng nhìn vào và thuyết phục khách hàng thực hiện một hành động. Chúng cũng giúp mọi người dễ dàng lướt qua các trang đích của bạn và tìm thấy thông tin họ cần. Vậy nên, bạn cần lập kế hoạch sắp xếp các tiêu đề sao cho thật logic, hấp dẫn để giúp thu hút và truyền tải các sản phẩm, dịch vụ mà doanh nghiệp của bạn cung cấp.
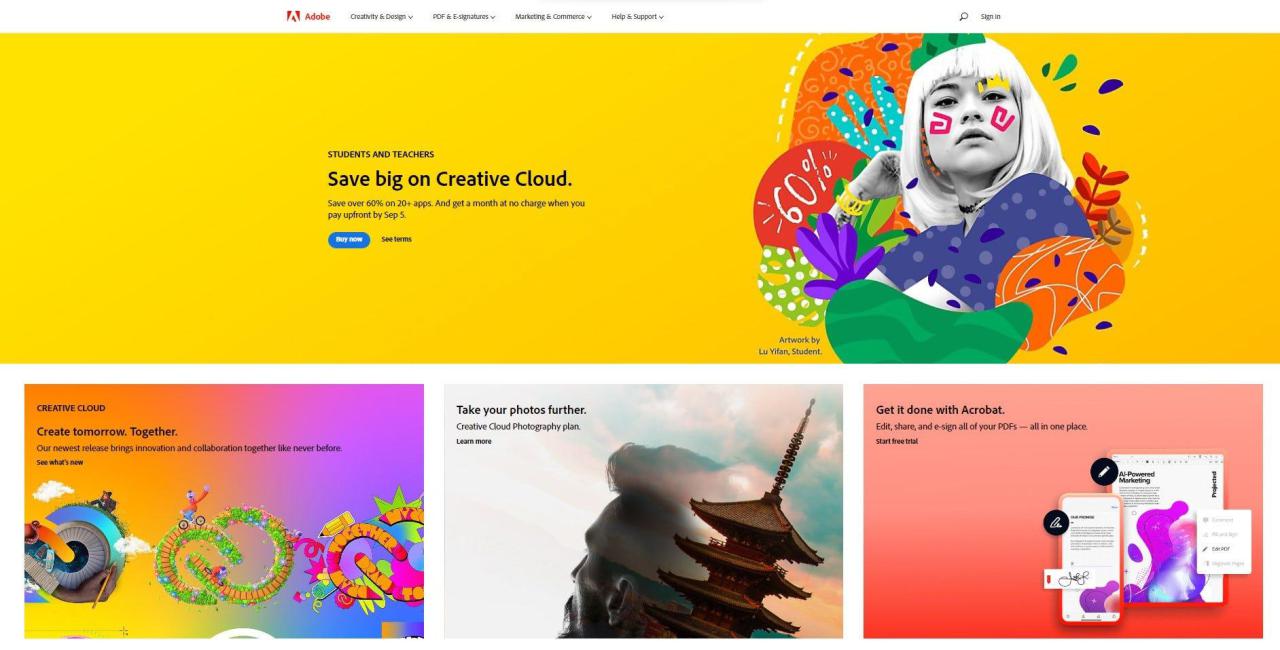
Ví dụ: Trang chủ của Adobe Creative Cloud có tiêu đề chính về ưu đãi giảm giá 60% cho sinh viên và giáo viên. Trong khi đó, các tiêu đề phụ làm nổi bật gói Creative Cloud được cập nhật, Creative Cloud Photography và bản dùng thử miễn phí trên Adobe Acrobat.

Tiêu đề hấp dẫn giúp người dùng thích thú hơn khi sử dụng
10. Thiết lập hệ thống phân cấp trực quan
Hệ thống phân cấp trực quan đề cập đến việc tổ chức các yếu tố thiết kế trên một trang. Ví dụ như vị trí của hình ảnh và văn bản. Bởi nó không chỉ giúp cho người dùng biết nơi để chuyển hướng sự chú ý của họ mà còn chỉ ra cách thông tin sẽ được sắp xếp và truyền tải trên trang…
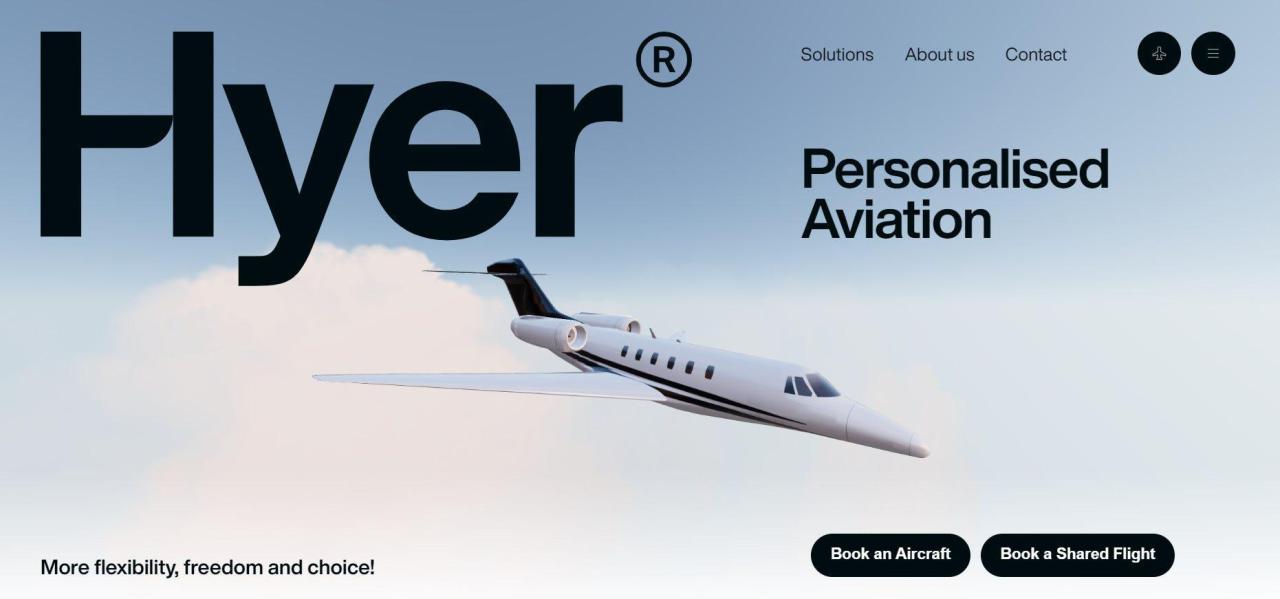
Ví dụ: Bạn có thể thấy rằng tên thương hiệu “Hyer” là tính năng hàng đầu và nổi bật nhất của hệ thống phân cấp trực quan. Theo sau là cụm từ “Hàng không được cá nhân hóa” là dịch vụ chính của nó. Sau khi bị thu hút bởi các tiêu đề và hình ảnh chính, mắt của bạn sẽ tự nhiên chuyển hướng đến CTA “Đặt máy bay” và “Đặt chuyến bay chung”.

Thiết lập hệ thống phân cấp giúp trang web dễ nhìn
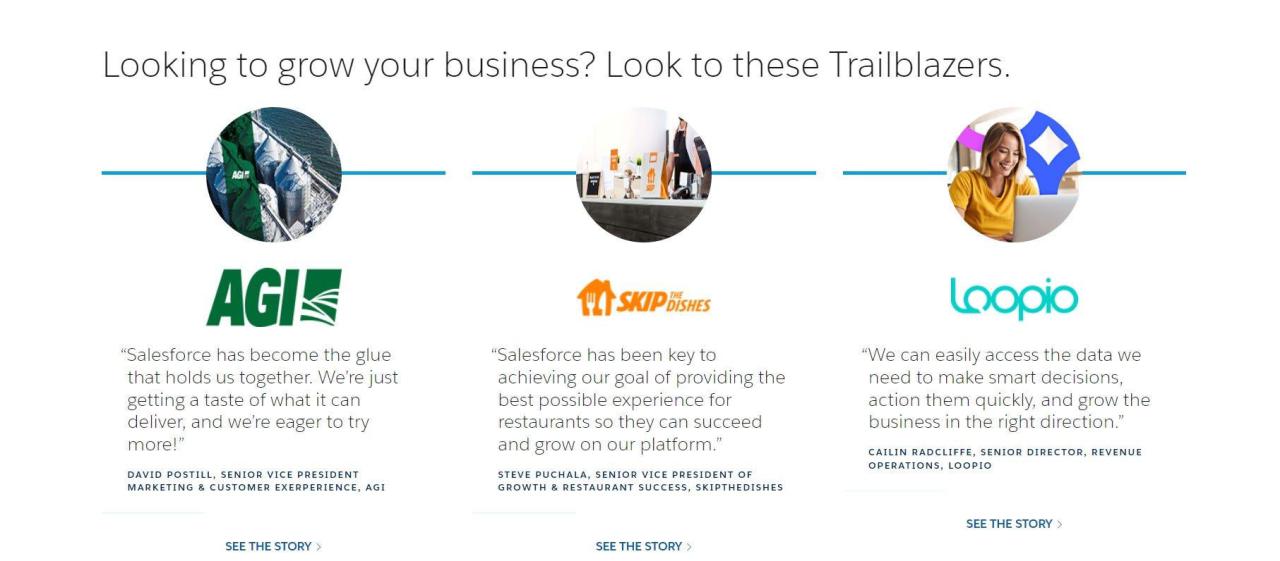
11. Bao gồm các lời chứng thực (Testimonials)
Lời chứng thực cho thấy rằng sản phẩm hoặc dịch vụ của bạn mang lại đúng như nó quảng cáo. Theo BigCommerce, 92% người tiêu dùng đọc lời phản hồi của những người mua trước và đánh giá trực tuyến trước khi tiến hành mua sản phẩm. Ngoài ra, một doanh nghiệp nhận được 10 bài đánh giá trở lên sẽ nhận được lưu lượng truy cập tăng từ 15% đến 20%. Những kết quả này cho thấy rằng việc đưa những lời phản hồi của khách hàng vào trang web sẽ tăng cao sự chuyển đổi của khách hàng.

Thêm các lời chứng thực giúp tăng sự uy tín cho trang web
12. Tạo trải nghiệm cho người dùng tùy chỉnh khi tìm thông tin
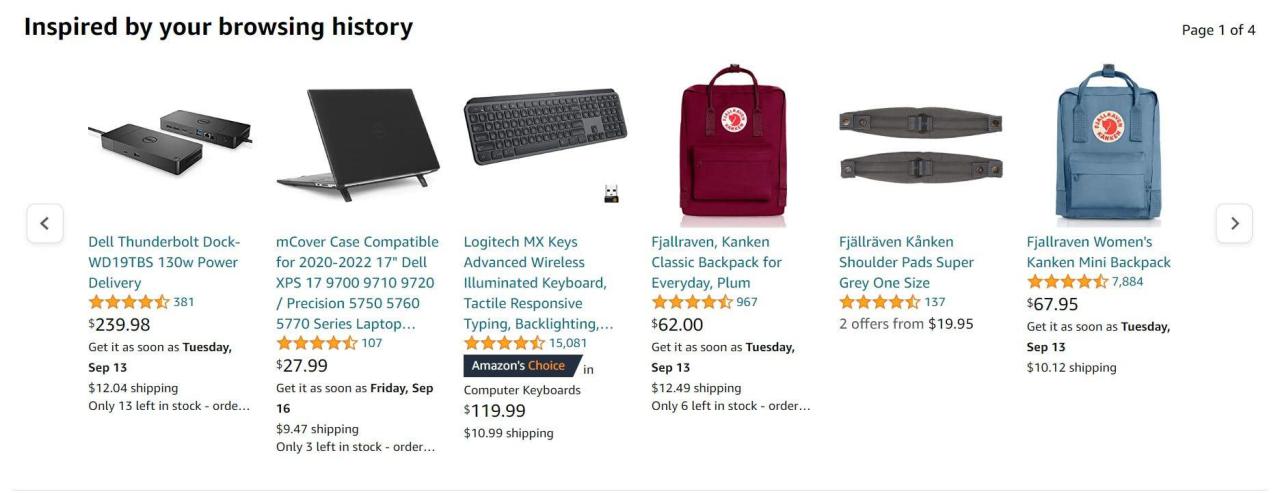
Một trang web tuyệt đẹp có thể thu hút khách hàng nhưng để khách hàng ở lại lâu hơn thì chính khả năng cung cấp trải nghiệm được cá nhân hóa mới là yếu tố quyết định. Các tính năng được cá nhân hóa như đề xuất sản phẩm dựa trên hành vi, ưu đãi được điều chỉnh theo địa lý,… Điều này cho phép các doanh nghiệp nhỏ có thể cung cấp nội dung phù hợp với mong muốn và nhu cầu của người dùng. Theo Accenture, gần như 60% người tiêu dùng muốn có các ưu đãi và khuyến mãi theo thời gian thực.
Ví dụ như trang web của Amazon cung cấp các tin nhắn được cá nhân hóa lấy cảm hứng từ lịch sử duyệt web của khách hàng. Khi duyệt qua các sản phẩm khác nhau, bạn cũng sẽ được đề xuất các mặt hàng mà khách hàng đã mua cùng với sản phẩm.

Amazon gợi ý sản phẩm cho khách hàng dựa trên lịch sử để giúp tăng sự chuyển đổi
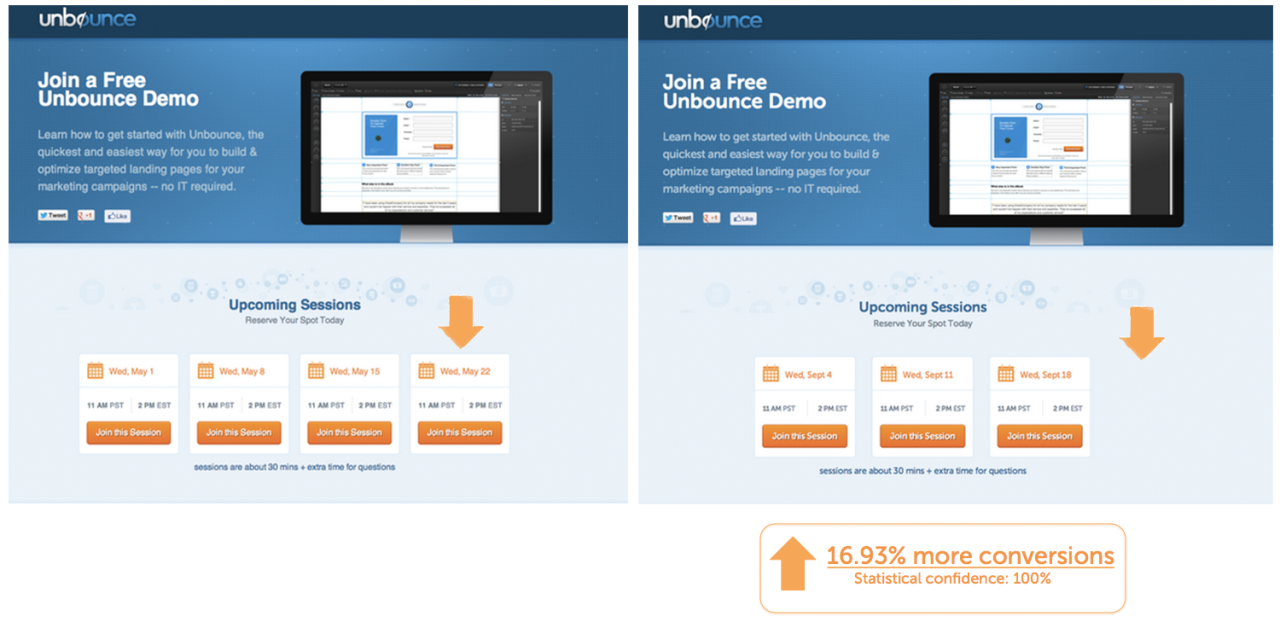
13. Kiểm tra vị trí CTA để có số lần chuyển đổi tối đa
Không có vị trí cố định dành cho CTA, nhưng một thay đổi nhỏ về vị trí có thể mang lại kết quả tốt hơn đáng kể. Trong ví dụ bên dưới, Unbounce đã di chuyển CTA từ bên dưới lên bên trên lưới định giá để tăng tỷ lệ nhấp, và có thể giúp Unbounce tăng 16.93% chuyển đổi so với trước đó.

Lượt chuyển đổi của Unbounce tăng lên khi thay đổi cách dùng CTA
14. Thiết kế chú trọng đến khả năng tiếp cận
Một trang web doanh nghiệp tốt là khi bất cứ ai cũng có thể đọc và hiểu được nội dung trên trang. Cho dù người truy cập trang web có bị khuyết tật về thính giác, nhận thức, thị giác hoặc vận động thì trang web vẫn có thể cung cấp được những thông tin cần thiết khi họ truy cập vào trang.
Dưới đây là một số đặc điểm của trang đích tạo được trải nghiệm tốt cho người dùng:
- Màu tương phản: Chọn văn bản và màu nền có sự tương phản để giúp người khiếm thị dễ đọc văn bản.
- Lưu ý đến khả năng điều hướng: Những người bị suy giảm khả năng vận động dựa vào bàn phím để cuộn qua trang. Để làm cho một trang web có thể dễ dàng truy cập được, bạn hãy kiểm tra xem người dùng trang web có thể điều hướng qua trang hay không bằng cách chọn phím “Tab”.
- Văn bản thay thế: Những người dựa vào phần mềm đọc chính tả sẽ không thể nhìn thấy hình ảnh thực tế trên trang. Do đó, khi thiết kế trang web, bạn có thể bao gồm văn bản thay thế cho mọi hình ảnh để đảm bảo khách truy cập có thể biết nội dung của hình ảnh ngay cả khi họ không thể nhìn thấy hình ảnh đó bằng mắt thường.
- Thêm chú thích video: Thêm chú thích hoặc tùy chọn dịch thuật cho video để khách truy cập có thể hiểu đoạn hội thoại trong video. Nếu trang web bạn phục vụ khán giả quốc tế, thì bạn hãy cân nhắc thêm phụ đề đã dịch.
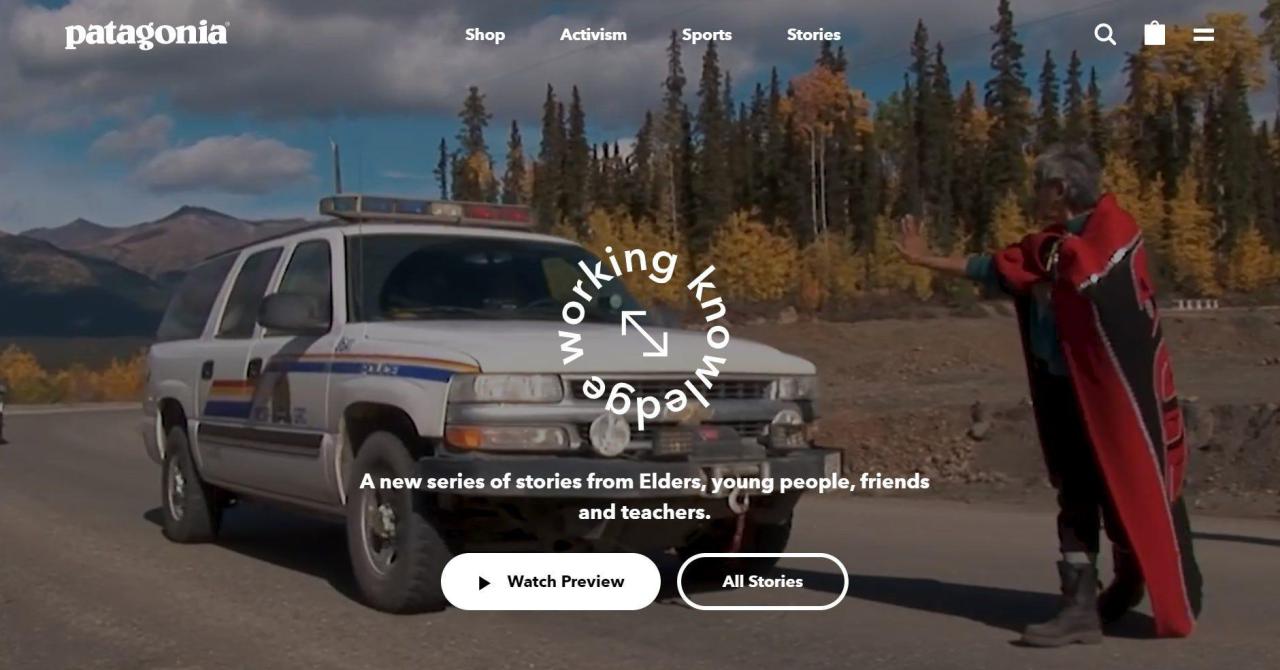
Ví dụ: Nền trang chủ của Patagonia có văn bản và màu nền tương phản giúp dễ đọc. Khi nhấp vào “Xem trước”, sẽ có một tùy chọn để xem video có phụ đề.

Nền trang chủ của Patagonia có văn bản và màu nền tương phản giúp dễ đọc
15. Chạy thử nghiệm A/B liên quan đến khách hàng mục tiêu
Khi bạn có một trang web đẹp sẽ không ngay lập tức có được sự chuyển đổi cao. Do đó, bạn cần thông tin dựa trên nghiên cứu về màu sắc, thiết kế và vị trí lý tưởng thông qua thử nghiệm A/B để xác định người dùng có cảm thấy yêu thích và hứng thú với trang web của mình không.
Tổng kết
Để tạo ra một trang web mang đến sự trải nghiệm tốt cho khách hàng và dễ dàng tăng sự chuyển đổi không hề khó nếu bạn áp dụng 15 bí quyết mà Netbase mang lại. Tuy nhiên, nếu bạn cảm thấy quá phức tạp và muốn tối ưu thời gian, hiệu quả của website thì đừng quên Netbase có dịch vụ thiết kế website doanh nghiệp dựa trên những đặc điểm, tính năng riêng của doanh nghiệp bạn nữa nhé.



Để lại một bình luận