9 tiêu chí thiết kế website bạn cần nắm để tối ưu hóa trang web
1. Chú trọng đến sự đơn giản khi thiết kế website
Một trang web bắt mắt được thiết kế nổi bật có thể giúp trang web của bạn thu hút được nhiều người dùng và để lại được một ấn tượng nhất định đối với họ. Nhưng đây không phải là yếu tố quyết định để giúp người dùng có trải nghiệm tốt trên website và tạo ra sự chuyển đổi. Bởi một trang web dù có đẹp nhưng có quá nhiều thông tin và không được sắp xếp logic thì sẽ khiến người dùng sẽ mau chóng rời khỏi website do sự choáng ngợp thông tin.
Vậy nên, xây dựng một website có độ thân thiện cao với người dùng là điều vô cùng quan trọng, bằng cách giữ cho website đơn giản, bằng cách tuân thủ những tiêu chí thiết kế website như sau:
- Màu sắc: Bạn không nên sử dụng quá nhiều màu sắc cho website của mình, nếu trang web bạn sử dụng nhiều màu sắc thì tốt nhất tổng số lượng màu sắc của website không quá 5 màu.
- Kiểu chữ: Website là trang web có lượng chữ lớn, do đó cũng giống như màu sắc, bạn nên lựa chọn những font chữ đơn giản, dễ đọc, không quá uốn éo hay cầu kỳ. Đặc biệt trong một trang web không nên có quá 3 kiểu font chữ trên trang. Đồng thời, để tối ưu hóa và làm nổi bật thì màu sắc của chữ cần tương phản với màu nên để giúp người dùng có thể dễ dàng đọc thông tin.
- Đồ họa: Chỉ sử dụng đồ họa nếu chúng giúp người dùng hoàn thành một tác vụ hoặc thực hiện một chức năng cụ thể (không chỉ thêm đồ họa tùy ý).

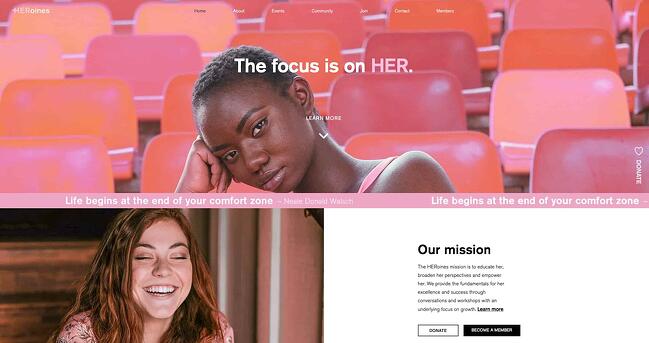
Hình 1: Chú trọng đơn giản là một tiêu chí thiết kế website quan trọng
2. Quan tâm đến hệ thống phân cấp trực quan trong thiết kế
Hệ thống phân cấp trực quan có nghĩa là sắp xếp và tổ chức các yếu tố trong website một cách có trật tự để khách hàng khi truy cập bị thu hút bởi những yếu tố quan trọng đầu tiên.
Bởi khi nói đến UI UX thì mục tiêu dẫn dắt khách hàng thực hiện hành động chuyển đổi nhưng vẫn tạo sự tự nhiên và hứng thú cho người dùng luôn là điều quan trọng nhất. Để làm được điều đó thì bạn có thể điều chỉnh vị trí, màu sắc và kích thước của các yếu tố trên web. Ngoài ra, bạn có thể sắp xếp trang web để những yếu tố quan trọng luôn được khách hàng thấy trước tiên khi vào một trang web.
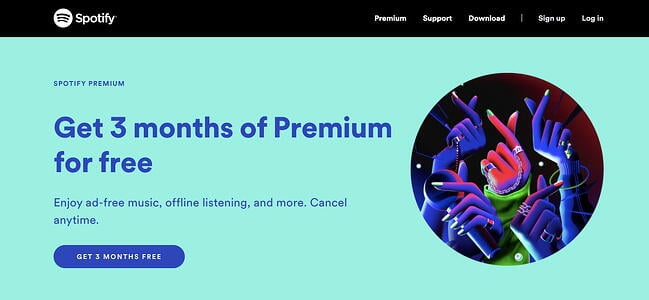
Ví dụ như Spotify, bạn có thể thấy tiêu đề chính “Nhận 3 tháng Premium miễn phí” nằm ở trên cùng của hệ thống phân cấp trực quan với kích thước chữ lớn và vị trí ở trung tâm. Điều này giúp thu hút sự chú ý của người dùng đầu tiên trước khi họ bắt đầu một hành động khác trên trang web. Bên cạnh đó là CTA “Nhận 3 tháng miễn phí” giúp thúc đẩy hành động click chuột hoặc nhất vào các menu ở bên trên để xem xét thêm các dịch vụ của Spotify.

Hình 2: Hệ thống phân cấp trực quan giúp thu hút người dùng
3. Khả năng điều hướng của trang web
Khả năng điều hướng của trang web là một tiêu chí thiết kế website rất quan trọng để giúp người dùng có thể dễ dàng tìm kiếm thông tin trên trang chủ và giúp người dùng không phải mất quá nhiều thời gian để đi tìm thông tin.
Dưới đây là một số mẹo để giúp bạn tối ưu thanh điều hướng trên trang web:
- Giữ cấu trúc điều hướng chính của bạn đơn giản và ở vị trí gần đầu trang của bạn.
- Thêm điều hướng ở cuối trang web của bạn.
- Cân nhắc sử dụng breadcrumb trên mọi trang (ngoại trừ trang chủ) để người dùng nhớ đường điều hướng tìm kiếm của mình.
- Kết hợp thanh tìm kiếm ở gần đầu trang web để khách truy cập có thể tìm kiếm theo từ khóa một cách nhanh chóng.
- Không nên lạm dụng quá nhiều điều hướng trên một trang web.
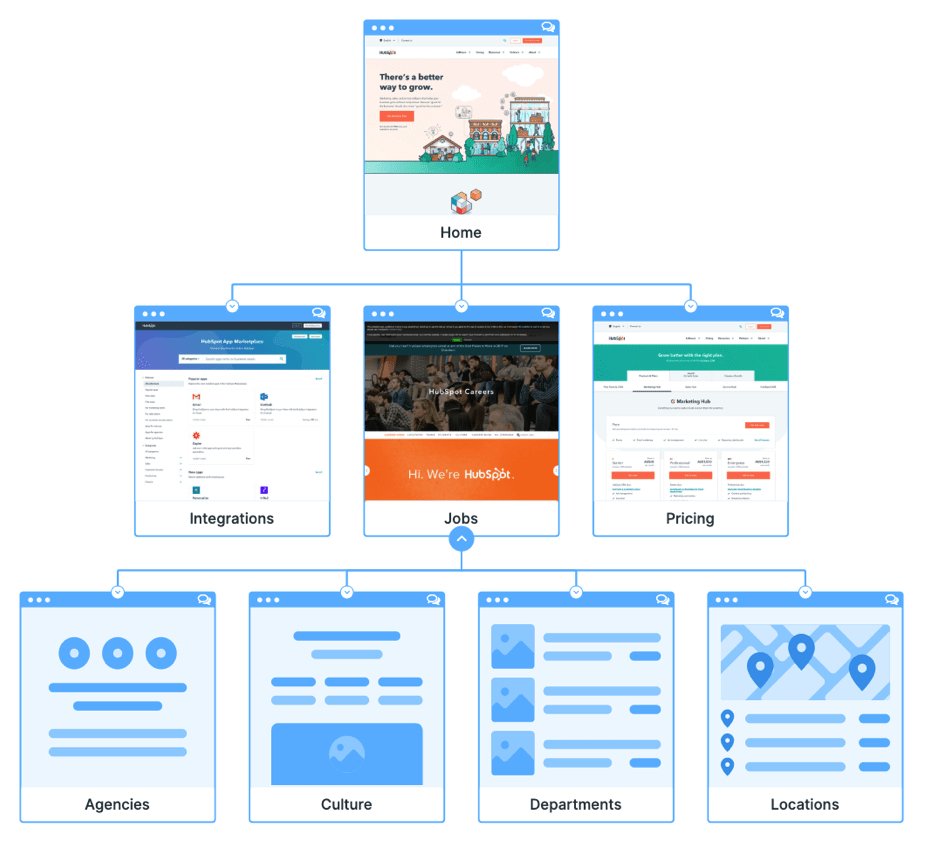
- Đừng khiến người dùng cảm thấy bối rối với trang web có quá nhiều mục. Do đó, bạn hãy thử tạo một bản đồ khung dây cơ bản của tất cả các trang trên trang web và được sắp xếp giống như một kim tự tháp: Trang chủ nằm ở trên cùng và mỗi trang được liên kết từ các trang trước tạo thành lớp tiếp theo. Để giúp trang được dễ nhìn thì không nên có quá 3 cấp độ trong một mục.
- Khi bạn đã quyết định điều hướng chính (trên cùng) của trang web của mình sẽ là gì, hãy giữ cho nó nhất quán. Các nhãn và vị trí điều hướng được giữ nguyên trên mọi trang.

Hình 3: Nên xây dựng trang điều hướng của web để đảm bảo sự rõ ràng trước khi thiết kế web
Xem thêm >>> Cách xây dựng kiến trúc thông tin hiệu quả cho website
4. Tính nhất quán
Bên cạnh việc giữ cho điều hướng nhất quán thì giao diện tổng thể của website cũng cần giống nhau trên tất cả các trang web của bạn. Từ hình nền, cách phối màu, kiểu chữ và giọng điệu cũng cần giống nhau để mang lại một trải nghiệm tốt cho người dùng.
Tuy nhiên, điều này không có nghĩa là mọi trang phải theo một bố cục. Thay vào đó, bạn cũng có thể tạo các bố cục khác nhau cho một loại trang cụ thể như trang đích, trang thông tin,… bằng việc sử dụng bố cục một cách nhất quán để người dùng biết được mình đang truy cập ở trang nào và tăng khả năng nhận diện.
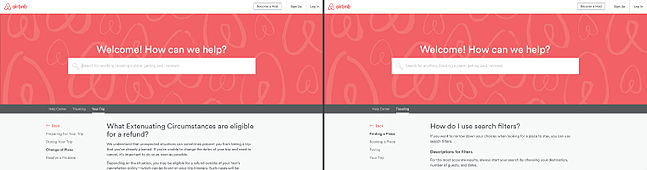
Trong ví dụ bên dưới, bạn có thể thấy rằng Airbnb sử dụng cùng một bố cục cho tất cả các trang “Trợ giúp” của mình và đây là một thông lệ phổ biến. Và người dùng có thể biết được mình đang ở cùng một loại trang.

Hình 4: Tính nhất quán giúp tăng khả năng nhận diện của trang web
5. Tính thân thiện với thiết bị di động
Theo như báo cáo của Statista, có tới 48% lượt duyệt trang web là từ thiết bị di động hay máy tính bảng. Và theo nghiên cứu, có tới 93% người dùng rời khỏi một trang web ngay lập tức khi trang web đó không hiển thị phù hợp trên thiết bị của họ.
Do đó, để tăng thêm trải nghiệm cho người dùng thì trang web của bạn cần tương thích với nhiều thiết bị khác nhau mà người dùng sử dụng. Và trong thiết kế trang web thì đây được gọi là “Responsive design”.
Một trang web đáp ứng được tiêu chí này khi cho dù bạn duyệt web trên bất kỳ thiết bị nào thì nội dung sẽ được tự động thay đổi và sắp xếp lại để phù hợp với thiết bị trình duyệt hiện tại. Điều này có thể thực hiện bằng các mẫu HTML thân thiện với thiết bị di động hoặc bằng cách một trang web dành cho thiết bị di động riêng.

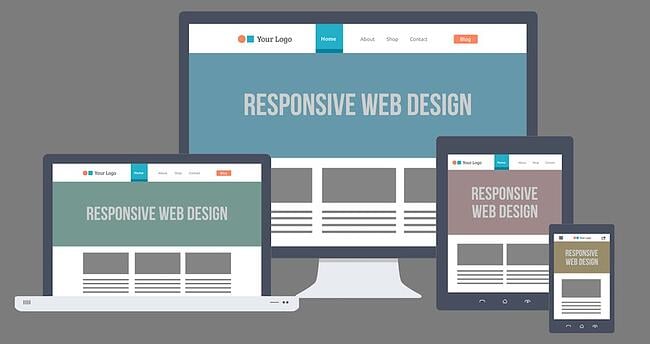
Hình 5: Website tốt là website có khả năng thích ứng tốt với các trình duyệt khác nhau
Bên cạnh tính thân thiện với thiết bị di động, bạn cũng nên kiểm tra khả năng tương thích giữa các trình duyệt khác nhau với trang web của mình. Vì có thể nhiều khách hàng sẽ sử dụng các trang web khác nhau như Google Chrome, Safari, Firefox,… Vậy nên, việc kiểm tra có thể giúp đảm bảo tính thân thiện của website trên các trang web.
6. Khả năng tiếp cận của website
Mục tiêu của khả năng tiếp cận của website là tạo ra một trang web mà ai cũng có thể sử dụng được một cách dễ dàng. Giống nhưng khả năng phản hồi của trang trên các thiết bị khác nhau thì khả năng tiếp cận của website cũng áp dụng cho toàn bộ trang web từ cấu trúc, định dạng trang, hình ảnh và cả nội dung bằng văn bản, hình ảnh.
Theo nguyên tắc về khả năng truy cập nội dung web (WCAG) bao những nội dung sau:
- Có thể nhận biết (Perceivable): Khách truy cập có thể nhận biết được nội dung trên trang web của bạn.
- Có thể hoạt động (Operable): Chức năng của trang web có thể hoạt động theo những cách khác nhau.
- Dễ hiểu (Understandable): Tất cả nội dung và cảnh báo có thể dễ dàng hiểu được.
- Mạnh mẽ (Robust): Trang web của bạn có thể sử dụng được trên các công nghệ, thiết bị và trình duyệt hỗ trợ khác nhau.
7. Quan tâm để thói quen trình duyệt của người dùng
Một thách thức lớn trong thiết kế web là cân bằng tính độc đáo với mong đợi của bạn nhưng vẫn giúp người dùng có thể dễ dàng sử dụng trang web của bạn. Bởi hầu hết, người dùng khi trình duyệt web đều có những quy ước cụ thể vì thói quen nhiều năm. Các quy ước này bao gồm:
- Đặt điều hướng chính ở trên cùng (hoặc bên trái) của trang.
- Đặt logo ở trên cùng bên trái (hoặc giữa) của trang.
- Làm cho logo có thể nhấp được, để nó luôn đưa khách truy cập trở lại trang chủ.
- Có các liên kết và nút thay đổi màu sắc/hình thức khi bạn di chuột qua chúng.
- Sử dụng biểu tượng giỏ hàng trên trang web thương mại điện tử. Biểu tượng này cũng có huy hiệu số biểu thị số lượng mặt hàng trong giỏ hàng.
- Đảm bảo các hình ảnh có các nút, thanh trượt để người dùng có thể nhấp vào xem các hình ảnh một cách thủ công.
8. Sự uy tín
Sự uy tín là một điều không thể thiếu để khiến người dùng tin tưởng và trung thành với thương hiệu của bạn. Một trong những phương pháp có thể nâng cao uy tín là trang web của bạn cần rõ ràng và trung thực về sản phẩm và dịch vụ mà bạn đang bán.
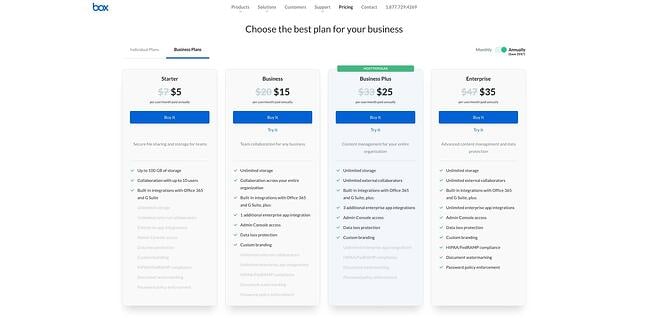
Một ví dụ điển hình là nếu bạn bán sản phẩm thì bạn nên có một trang định giá và được liên kết trực tiếp với trang chủ. Đồng thời, thay vì để mọi người phải liên hệ mới biết được giá thì việc liệt giá rõ ràng sẽ giúp người dùng tin tưởng hơn hơn tới sản phẩm và doanh nghiệp của bạn.

Hình 6: Để giá rõ ràng trên trang web giúp tăng sự uy tín
9. Lấy người dùng làm trung tâm
Đây là tiêu chí thiết kế website cuối cùng và cũng là một tiêu chí quyết định. Bởi suy cho cùng thiết kế website với mục đích phục vụ người dùng. Vậy nên, việc lấy người dùng làm trung tâm là điều bạn không nên quên. Do đó, để cải thiện thiết kế trang web của bạn thì bạn nên tiến hành kiểm tra người dùng, thu thập phản hồi và triển khai các thay đổi dựa trên những gì được phản hồi lại để giúp cho trang web ngày càng được hoàn thiện hơn.
Tổng kết
Để tạo ra một website thân thiện, thu hút được nhiều người dùng không phải là ngày một ngày hai mà đó là cả một quá trình học hỏi. Mong rằng, với 9 tiêu chí thiết kế website mà Netbase mang lại có thể giúp bạn đặt ra được những mục tiêu cho mình và tránh những lỗi sai có thể mắc phải. Ngoài ra, nếu bạn đang tìm một công ty thiết kế website chuyên nghiệp thì hãy liên lạc với Netbase để được báo giá và tư vấn bạn nhé!



Để lại một bình luận